新刊『
テクノベートMBA基本キーワード70』の4章「マーケティング」から、「Keyword046 UI/UX」を紹介します。
近年、マーケティングの中心課題として、顧客経験価値、特に感情的な価値をあらゆるタッチポイントにおいて高めるということが重視されています。とりわけEビジネスの場合は、ネット上とリアルの両面でいかに顧客にストレスなく、好ましい体験をしてもらうかが非常に重要になります。そのためには、彼らの購買プロセスや使用体験(UX)を構想した上で、さまざまな事柄のデザインや機能(UI)を最適化していく必要があります。またその際には、当然自社のブランドに関する深い理解も必要です。それなくして顧客に最高の経験(体験)を提供できない時代になってきているのです。
(このシリーズは、グロービスの書籍から、
PHP研究所了承のもと、選抜した項目を抜粋・転載するワンポイント学びコーナーです)
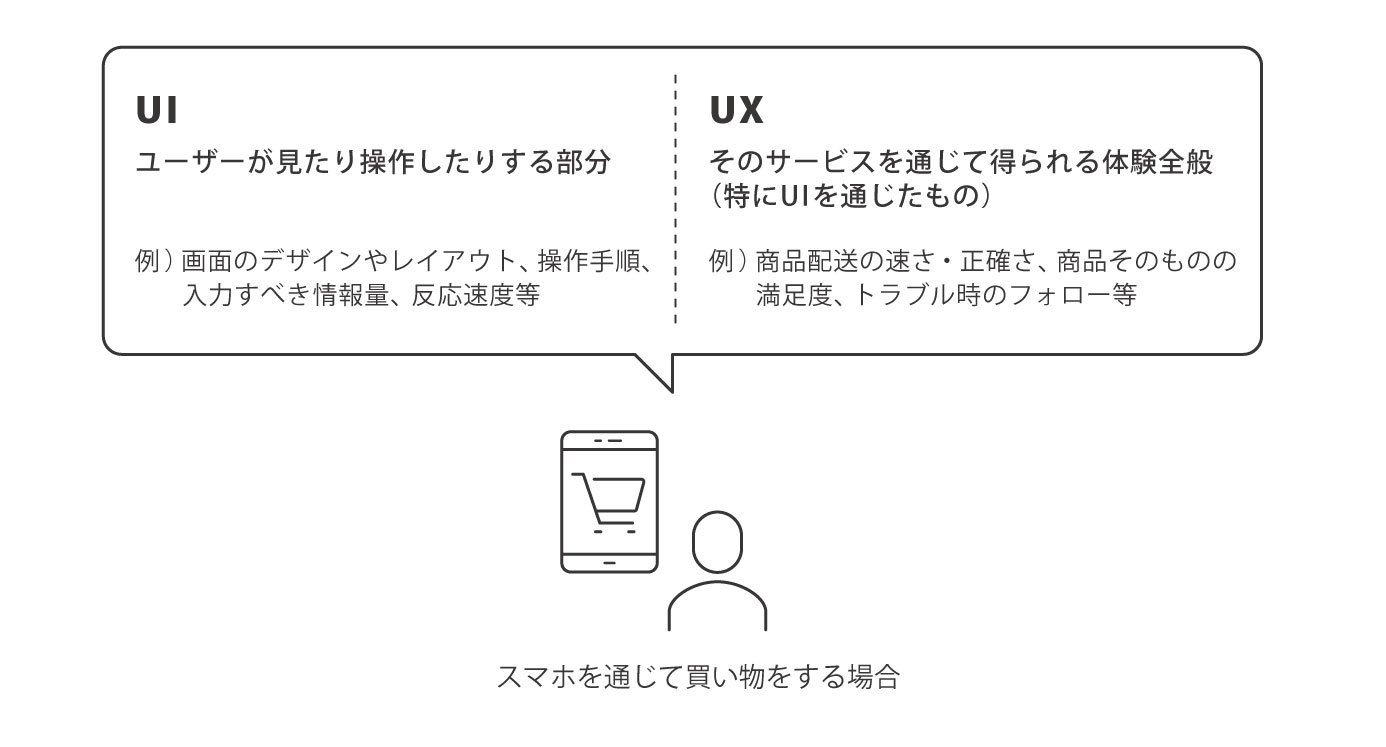
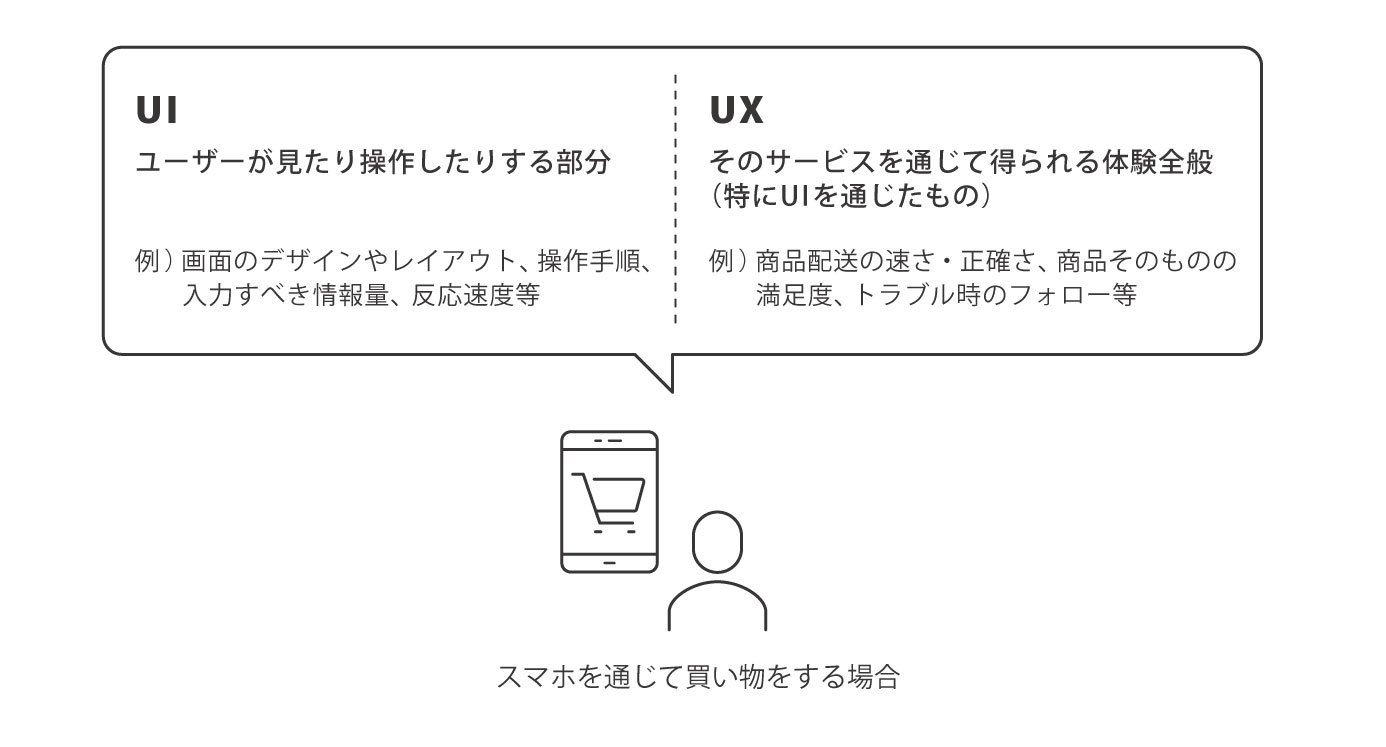
UI/UXとは?
いずれも企業のウェブページやアプリ画面に関連した用語。UI(User Interface)はユーザーが見たり操作したりする部分やその機能性全体を指す。UX(User Experience)は、そのUIを通じた顧客の体験そのものを指す。

解説
現代社会においては、多くの人々がパソコンやスマートフォンで情報を得たり、Eビジネスの場合は直接そこでサービスを利用したりします。当然それは企業やブランドに対する顧客経験価値にもつながっていくものなので、必然的に企業側はUIやUXに力を入れる必要性が生じています。
UIの例としてよく挙げられるのは、画面のデザイン(イラストや写真、文字のフォント、全体の配色なども含む)です。これを特にUIデザインと呼ぶこともあります。こうしたデザインについて、デザイナーに任せて複数の案を出してもらい、あとはその時の感性で選ぶ……という企業も多いかもしれませんが、これは必ずしも賢明ではありません。
たとえば、巨大プラットフォーム企業では、A/Bテスト(2種類の画面をユーザーごとに分けて表示して、どちらの画面の方がクリック率や最終購買率などが高いかを見極め、それを繰り返すことで最適なデザインを見出す手法)を地道に行い続けることで、数億ドル単位とも言われる利益増につなげています。
アマゾンのサイトの「カートに入れる」という部分が、こうした実験により薄いオレンジ色に決まった話などは非常に有名です。また、アメリカでは政治家の資金集めのサイトなどでも、このA/Bテストを用いて、好ましいデザインを決めていることもあります。
デザインは、人間の自然な目の動きに合わせることも大事とされます。たとえば先述したアマゾンの「カートに入れる」ボタンが、画面の右側にあるのは、それが人間の自然な目の動きに適い、合理的かつストレスを与えないからです。
UI/UXにおいては、操作性も重要です。画面における操作が分かりにくいと、その時点で顧客はイライラしてしまい、その企業やブランド、サービスへの心象はかなり悪くなります。また、アルゴリズムが複雑で、待ち時間が数秒ほどかかってしまうという事態も避けたいものです。待ち時間は、通常の場面では問題なくても、電波が弱くなると急に遅くなるようなアプリも存在します。このように、操作性におけるすべての問題が自社に起因するというわけではないのですが、企業としては留意したいポイントです。
パソコンとスマートフォン、それぞれのUIの違いについても注意が必要です。たとえば、あるウェブサイトがパソコンの画面での閲覧を前提にしていて、スマートフォンで見ると文字が小さすぎて読めないというケースは少なくありません。パソコンの横長の大きな画面(操作はタイピングとマウス)、スマートフォンの縱長の小さな画面(操作は指先でのタッチ)、この両方で最適なUIを実現することが理想です。
UI/UXは、あるべき形の逆算から生まれる
UXはUIを通じて得られる体験を指すことも多いですが、広義にはそのサービスを利用して得られる経験全般を指します。たとえばEコマースサイトであれば、配達の速さや正確さ、品揃えの豊富さなどは、画面の外で起きている事象ですが、UXの一部になるということです。SNSやゲームのように、画面の中でほぼ完結するサービスでない場合は、画面外での顧客体験についても目配りをする必要があります。
なお、基本的に、UIはUXを前提として作られるべきものです。言い換えれば、UIはUXを実現する手段の一部ということです。必然的に、UIはそれ単独で決められるものではなく、そもそも想定顧客にどのような体験をしてほしいのかを共有した上で、そこから逆算していくことが必要なのです。
大組織では往々にしてUI/UXについてのコミュニケーションの折り合いが取れず、組織がバラバラになることもあるので注意を要します。また、部門間(例:事業部間、あるいは事業部と人事など)でUIがばらつきすぎると、かえって顧客経験価値を削いでしまうこともあるので、企業やブランド全体での統一感なども意識することが必要です。
(本項担当執筆者:嶋田毅 グロービス出版局長)
 新刊『テクノベートMBA基本キーワード70』の4章「マーケティング」から、「Keyword046 UI/UX」を紹介します。
近年、マーケティングの中心課題として、顧客経験価値、特に感情的な価値をあらゆるタッチポイントにおいて高めるということが重視されています。とりわけEビジネスの場合は、ネット上とリアルの両面でいかに顧客にストレスなく、好ましい体験をしてもらうかが非常に重要になります。そのためには、彼らの購買プロセスや使用体験(UX)を構想した上で、さまざまな事柄のデザインや機能(UI)を最適化していく必要があります。またその際には、当然自社のブランドに関する深い理解も必要です。それなくして顧客に最高の経験(体験)を提供できない時代になってきているのです。
(このシリーズは、グロービスの書籍から、PHP研究所了承のもと、選抜した項目を抜粋・転載するワンポイント学びコーナーです)
新刊『テクノベートMBA基本キーワード70』の4章「マーケティング」から、「Keyword046 UI/UX」を紹介します。
近年、マーケティングの中心課題として、顧客経験価値、特に感情的な価値をあらゆるタッチポイントにおいて高めるということが重視されています。とりわけEビジネスの場合は、ネット上とリアルの両面でいかに顧客にストレスなく、好ましい体験をしてもらうかが非常に重要になります。そのためには、彼らの購買プロセスや使用体験(UX)を構想した上で、さまざまな事柄のデザインや機能(UI)を最適化していく必要があります。またその際には、当然自社のブランドに関する深い理解も必要です。それなくして顧客に最高の経験(体験)を提供できない時代になってきているのです。
(このシリーズは、グロービスの書籍から、PHP研究所了承のもと、選抜した項目を抜粋・転載するワンポイント学びコーナーです)