
会員限定
サクッとわかる!テクノロジー ~ソフトウェア開発プロセス編~
ビジネスパーソンのための「サクッとわかる!テクノロジー」シリーズでは、現代のビジネス環境の急速なデジタル化に適応するために必要な基礎知識をサクッと学んでいきます。 今回のテーマは、ソフトウェア開発プロセスです。 基本的なテクノロジー知識を身につけ、効率的な業務推進や競争力強化、新たな価値創造に活かしていきましょう。 ※本動画は、公開時点の情報に基づき作成したものです(2023年6月公開)
割引情報をチェック!
すべての動画をフルで見よう!
初回登録なら7日間無料! いつでも解約OK
いますぐ無料体験へ
ビジネスパーソンのための「サクッとわかる!テクノロジー」シリーズでは、現代のビジネス環境の急速なデジタル化に適応するために必要な基礎知識をサクッと学んでいきます。
今回のテーマは、Webアプリケーション基本技術です。
基本的なテクノロジー知識を身につけ、効率的な業務推進や競争力強化、新たな価値創造に活かしていきましょう。
※本動画は、公開時点の情報に基づき作成したものです(2023年6月公開)

会員限定
サクッとわかる!テクノロジー ~ソフトウェア開発プロセス編~
ビジネスパーソンのための「サクッとわかる!テクノロジー」シリーズでは、現代のビジネス環境の急速なデジタル化に適応するために必要な基礎知識をサクッと学んでいきます。 今回のテーマは、ソフトウェア開発プロセスです。 基本的なテクノロジー知識を身につけ、効率的な業務推進や競争力強化、新たな価値創造に活かしていきましょう。 ※本動画は、公開時点の情報に基づき作成したものです(2023年6月公開)

会員限定
サクッとわかる!テクノロジー ~フロントエンドシステム開発編~
ビジネスパーソンのための「サクッとわかる!テクノロジー」シリーズでは、現代のビジネス環境の急速なデジタル化に適応するために必要な基礎知識をサクッと学んでいきます。 今回のテーマは、フロントエンドシステム開発です。 基本的なテクノロジー知識を身につけ、効率的な業務推進や競争力強化、新たな価値創造に活かしていきましょう。 ※本動画は、公開時点の情報に基づき作成したものです(2023年6月公開)

会員限定
サクッとわかる!テクノロジー ~コンピューターサイエンス編~
ビジネスパーソンのための「サクッとわかる!テクノロジー」シリーズでは、現代のビジネス環境の急速なデジタル化に適応するために必要な基礎知識をサクッと学んでいきます。 今回のテーマは、コンピューターサイエンスです。 基本的なテクノロジー知識を身につけ、効率的な業務推進や競争力強化、新たな価値創造に活かしていきましょう。 ※本動画は、公開時点の情報に基づき作成したものです(2023年6月公開)

会員限定
サクッとわかる!テクノロジー ~クラウドインフラ活用編~
ビジネスパーソンのための「サクッとわかる!テクノロジー」シリーズでは、現代のビジネス環境の急速なデジタル化に適応するために必要な基礎知識をサクッと学んでいきます。 今回のテーマは、クラウドインフラ活用です。 基本的なテクノロジー知識を身につけ、効率的な業務推進や競争力強化、新たな価値創造に活かしていきましょう。 ※本動画は、公開時点の情報に基づき作成したものです(2023年6月公開)

01月13日まで無料
丸暗記からの脱出法/耳で効く!ビジネスサプリ やさしい心理
1日5分で気軽に耳だけで聴いて学べる「耳で効く!ビジネスサプリ」。 やさしい心理のコーナーでは、心に留まった「言葉」から、キャリアや仕事に役立つヒントを読み解きます。本コースは日本最大のビジネススクール グロービス経営大学院による、ビジネスパーソンが予測不能な時代であっても活躍のチャンスを掴み続けるヒントをお伝えするVoicyチャンネルからの転載コンテンツです。意識しておくべきビジネススキルやキーワード、今後の時代のキャリアの考え方などを、1日5分で気軽に聴いて学べます。 Voicyチャンネルはこちら https://voicy.jp/channel/880 ※本動画は、制作時点の情報に基づき作成したものです(2026年01月公開)

01月13日まで無料
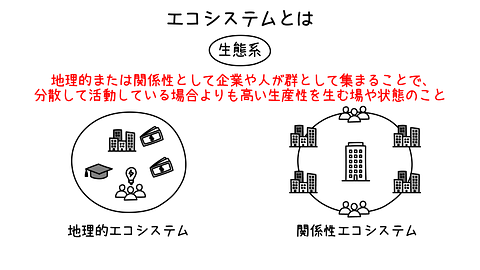
エコシステム ~企業が分散して活動するよりも高い生産性を生む状態~
皆さんのスマートフォンに入っているアプリは、どんな企業が提供しているものでしょうか? 提供している企業は1社だけでしょうか? その企業は、スマートフォン本体を提供している企業と同じでしょうか? ある製品やサービスに対して、複数のパートナー企業が製品やサービスを付け足すかたちで提供することで、結果として1社だけでは提供できないような価値を生むのがエコシステムです。エコシステムにはシリコンバレーのように地理的なものもあります。この動画では「エコシステム」の成り立ちや事例をご紹介していきます。 ※本動画は、制作時点の情報に基づき作成したものです(2025年12月制作)

無料
ブロックチェーンが生み出す未来~國光宏尚×平将明×内藤裕紀×瀧口友里奈
G1サミット2023 第4部分科会T「ブロックチェーンが生み出す未来~」 (2023年3月18日開催/北海道ルスツリゾート) 2021年以降突如として大きな注目を集めたWeb3だが、その本質は15年ほど前に誕生したブロックチェーンの技術だ。固有の価値をブロックチェーン技術で証明するNFTや、分散型自律組織/DAOといったテクノロジーはこれからいかなるサービスを生み出していくのか。ブロックチェーンというテクノロジーによっていかなる世界が拓けるのか、その実態を探る。(肩書きは2023年3月18日登壇当時のもの) 國光 宏尚 株式会社フィナンシェ 代表取締役 CEO 平 将明 衆議院議員 自由民主党広報本部長代理 兼 web3プロジェクトチーム座長・AIの進化と実装に関するプロジェクトチーム座長・衆議院原子力問題調査特別委員会筆頭理事/自由民主党東京都支部連合会政調会長 内藤 裕紀 株式会社ドリコム 代表取締役社長 瀧口 友里奈 株式会社セント・フォース 経済キャスター/東京大学工学部アドバイザリーボード/SBI新生銀行 社外取締役 ※本動画は、制作時点の情報に基づき作成したものです(2025年1月公開)

会員限定
マンガで学ぶAI入門⑥メール・ブログ作成
メールやブログの文章作成に時間がかかりすぎて、困っていませんか?ChatGPTやGeminiを活用すれば、効率的かつ丁寧な文章が短時間で完成します。「初手AI」がポイントです!文章作成に苦手意識がある方、AIを業務に取り入れたいすべてのビジネスパーソンにおすすめです。 ▼関連コース GPT-5 働き方を変革するAI活用講座① https://unlimited.globis.co.jp/ja/courses/d8d3f379/ GPT-5 働き方を変革するAI活用講座② https://unlimited.globis.co.jp/ja/courses/c36ffd56/ Gemini AIでブログ記事を書こう https://unlimited.globis.co.jp/ja/courses/125d199b/ Gemini AIでランディングページを作ろう https://unlimited.globis.co.jp/ja/courses/ee916b22/ ※本動画は、制作時点の情報に基づき作成したものです(2025年12月制作)

会員限定
ロジックツリー ~物事を把握する「分解」の考え方~
ロジック・ツリーとは、モレなくダブりなく(MECE)を意識して上位概念を下位の概念に分解していく際に用いられる思考ツールです。 問題解決で、本質的な問題がどこにあるのかを絞り込む場面や本質的な課題に対して解決策を考える場面で活用できます。 ※2020年3月30日、動画内のビジュアル、表現を一部リニューアルしました。 理解度確認テストや修了には影響ございません。

会員限定
MECE ~抜け漏れなく分解・構造化して考える~
MECEとは、ある物事を「モレなくダブりなく」切り分けた状態のことです。例えば年代別など、全ての人がその切り分けのどこかに属するようにします。MECEは論理思考の基本で、物事を分解し、構造化する際に役立つ考え方です。 例えば、状況を調べて問題箇所を特定する必要がある場合に、いくつかのポイントに分解して考えることが重要になります。その際に、モレやダブリなく分解することができれば、分析や問題解決の効率性が高まります。 ロジックツリーやマトリックス、あるいはその他のフレームワークなどにも応用できる基本となるコンセプトであるMECEを理解しましょう。 ※2018年2月15日にコース内容を一部リニューアルいたしました。 リニューアルに伴い、コース動画一覧は全て未視聴の状態となります。 なお、リニューアル前に当コースを修了している方は、コース修了済のステータスに変更は発生いたしません。

会員限定
貸借対照表 ~企業の財務活動と投資活動を読み解く~
財務諸表の要の1つである貸借対照表(B/S)は、ある時点(決算期末時点)での企業の資産内容を表します。継続的な経済活動を行っている企業の一瞬の姿をとらえたスナップ写真ともいえる貸借対照表を理解し、企業の財務活動と投資活動の結果を読み解く力を身につけましょう。 ☆関連情報 フレームワークでニュースを読み解く、日経電子版の記事もぜひご覧ください。 「米SPAC上場ブーム、引き金はコロナ禍の失業対策」 https://www.nikkei.com/article/DGXZQOUC27E130X20C21A4000000/?n_cid=DSPRM5277

会員限定
リーダーシップとマネジメントの違い ~違いと使い方を理解する~
リーダーシップとマネジメントの違いとは、主にそれぞれ異なる特性と役割にあります。リーダーシップは人と組織を動かし変革を推し進める機能、マネジメントは定められた戦略やルールに基づき効率的に組織を運営する機能とそれぞれ定義されています。このコースでは、リーダーシップとマネジメントの違いについて詳しく学んでいきます。2つの違いと意味を理解し、日頃の業務やコミュニケーションに役立てていきましょう。 ☆関連情報 フレームワークでニュースを読み解く、こちらの記事もぜひご覧ください。 「吉本興業のこれからに必要なのはどっち?リーダーシップ、それともマネジメント?」 https://globis.jp/article/7224 「日本電産の永守氏にみる有事のリーダーシップ」 https://www.nikkei.com/article/DGXMZO58614190Y0A420C2X12000/?n_cid=DSPRM5277

会員限定
クリティカル・シンキング(論理思考編)
業種、職種、役職を問わずビジネスパーソンが業務のスピードとクオリティを効率よく高めるために必要不可欠な論理思考力。 論理思考のベースとなる考え方を学び、実務で陥りやすい注意点を理解することで、実践で活用する能力を養います。 論理思考の基本を身につけ、コミュニケーションや業務の進行に役立てましょう。 論理思考を初めて学ぶ方は、以下の関連コースを事前に視聴することをお薦めします。 ・論理思考で仕事の壁を乗り越える5つのポイント ・MECE ・ロジックツリー ・ピラミッド構造 ・演繹的/帰納的思考 ・イシューと枠組み ※2019年10月31日、動画内のビジュアルを一部リニューアルしました。 内容に変更はなく、理解度確認テストや修了には影響ございません。

会員限定
ロジックツリー ~物事を把握する「分解」の考え方~
ロジック・ツリーとは、モレなくダブりなく(MECE)を意識して上位概念を下位の概念に分解していく際に用いられる思考ツールです。 問題解決で、本質的な問題がどこにあるのかを絞り込む場面や本質的な課題に対して解決策を考える場面で活用できます。 ※2020年3月30日、動画内のビジュアル、表現を一部リニューアルしました。 理解度確認テストや修了には影響ございません。

会員限定
論理思考で仕事の壁を乗り越える5つのポイント
伝えたいことがうまく相手に伝わらない。仕事がなかなかスムーズに進まない。 仕事をしていると、そんな場面に直面することもあるのではないでしょうか。 そんな方に役に立つのが「論理思考」です。 物事を論理的に考えられるようになると、仕事の効率が格段にアップします。 このコースでは、論理思考のコツを5つに絞って説明していきます。 ビジネスパーソンにとって必須のスキルである「論理思考」をいち早く身につけましょう。 「クリティカル・シンキング」をまだ見ていない方にもお勧めのコースです。

会員限定
MECE ~抜け漏れなく分解・構造化して考える~
MECEとは、ある物事を「モレなくダブりなく」切り分けた状態のことです。例えば年代別など、全ての人がその切り分けのどこかに属するようにします。MECEは論理思考の基本で、物事を分解し、構造化する際に役立つ考え方です。 例えば、状況を調べて問題箇所を特定する必要がある場合に、いくつかのポイントに分解して考えることが重要になります。その際に、モレやダブリなく分解することができれば、分析や問題解決の効率性が高まります。 ロジックツリーやマトリックス、あるいはその他のフレームワークなどにも応用できる基本となるコンセプトであるMECEを理解しましょう。 ※2018年2月15日にコース内容を一部リニューアルいたしました。 リニューアルに伴い、コース動画一覧は全て未視聴の状態となります。 なお、リニューアル前に当コースを修了している方は、コース修了済のステータスに変更は発生いたしません。

会員限定
MECE ~抜け漏れなく分解・構造化して考える~
MECEとは、ある物事を「モレなくダブりなく」切り分けた状態のことです。例えば年代別など、全ての人がその切り分けのどこかに属するようにします。MECEは論理思考の基本で、物事を分解し、構造化する際に役立つ考え方です。 例えば、状況を調べて問題箇所を特定する必要がある場合に、いくつかのポイントに分解して考えることが重要になります。その際に、モレやダブリなく分解することができれば、分析や問題解決の効率性が高まります。 ロジックツリーやマトリックス、あるいはその他のフレームワークなどにも応用できる基本となるコンセプトであるMECEを理解しましょう。 ※2018年2月15日にコース内容を一部リニューアルいたしました。 リニューアルに伴い、コース動画一覧は全て未視聴の状態となります。 なお、リニューアル前に当コースを修了している方は、コース修了済のステータスに変更は発生いたしません。

会員限定
ロジックツリー ~物事を把握する「分解」の考え方~
ロジック・ツリーとは、モレなくダブりなく(MECE)を意識して上位概念を下位の概念に分解していく際に用いられる思考ツールです。 問題解決で、本質的な問題がどこにあるのかを絞り込む場面や本質的な課題に対して解決策を考える場面で活用できます。 ※2020年3月30日、動画内のビジュアル、表現を一部リニューアルしました。 理解度確認テストや修了には影響ございません。

会員限定
リーダーシップとマネジメントの違い ~違いと使い方を理解する~
リーダーシップとマネジメントの違いとは、主にそれぞれ異なる特性と役割にあります。リーダーシップは人と組織を動かし変革を推し進める機能、マネジメントは定められた戦略やルールに基づき効率的に組織を運営する機能とそれぞれ定義されています。このコースでは、リーダーシップとマネジメントの違いについて詳しく学んでいきます。2つの違いと意味を理解し、日頃の業務やコミュニケーションに役立てていきましょう。 ☆関連情報 フレームワークでニュースを読み解く、こちらの記事もぜひご覧ください。 「吉本興業のこれからに必要なのはどっち?リーダーシップ、それともマネジメント?」 https://globis.jp/article/7224 「日本電産の永守氏にみる有事のリーダーシップ」 https://www.nikkei.com/article/DGXMZO58614190Y0A420C2X12000/?n_cid=DSPRM5277

会員限定
因果関係 ~原因と結果の関連を理解する~
因果関係とは、あるものごとが「原因」と「結果」の関係でつながっていることです。「因果関係」という言葉は様々な場面で使われますが、ビジネスにおいても、因果関係の把握は問題解決などの場面でとても重要な思考技術の一つです。 因果関係を把握し、因果関係を明らかにすることのメリットやコツを身につけましょう。
より理解を深め、他のユーザーとつながりましょう。
100+人の振り返り
taka0305
メーカー技術・研究・開発
Webアプリケーションの基本的なことを学習することができた。
RESTのPUTやGETなどの考え方が理解できなかったので自分で学習していきたい。
yoshi_1206
マーケティング
WEBの基本的な用語が再確認できました。
mk29
金融・不動産 関連職
正直、よく分からない単語が多く、理解が難しかった。具体的な事例とともに説明されれば理解しやすいかもしれない。
fukugussan
マーケティング
なんとなく、感覚でやり過ごしていたITの言語を改めて丁寧に説明されることで新しい気づきが必ずあるのは発見。復習にもなってよかった。
m-srrt
経営・経営企画
HTML、CSS、Java scriptの関係性を擬人化して解説されていて理解しやすかった。普段、言葉では理解しつつも説明してと言われなかなか出来ない(ぼんやりした理解)ことが多いと実感。
kat1234
営業
勉強になりました。
vegitaberu
人事・労務・法務
これまで、聞いたことがある言葉が多く出てきましたが、その内容のさわりを理解できたと思います。今後、しっかりと理解できるようにしていきたいと思います。
o_s_
その他
全部を覚えられなかったが、再読したい
buta-buta
金融・不動産 関連職
特に活用できないが、こういうしくみなんだとわかった。
kasak
その他
基礎情報ではあるが一度見たくらいだと頭に残りにくい
x0888
メーカー技術・研究・開発
業務で関わらない知識、まずは言葉を知る。
csl_kojima
IT・WEB・エンジニア
理解が深まりました。
techno
その他
ITの基礎知識として試験対策などに活用できる。
takuto2009
金融・不動産 関連職
特に携わることのない正解だが基本的なことはなんとなく把握できました。
kouhei728
経営・経営企画
基本的なワードを再確認できた
taka_miffy
経営・経営企画
わからない単語がたくさん出てきました。
stani
専門職
いい復習になりました。
k_yuna
販売・サービス・事務
大変勉強になりました。
sa_ina
IT・WEB・エンジニア
webアプリケーションの概要について理解しました
axtyu
IT・WEB・エンジニア
テクノロジー技術は日進月歩で進んでいるが、仕事で用いないと用語の意味さえ分からない。まずは、用語の意味から覚えていく
taigashimoda
クリエイティブ
どの用語も理解が曖昧だったため大変勉強になった。HTML、CSS、JAVAなどプログラミング言語についても、言葉自体は知っていても、利用用途や目的などは理解していなかったため、整理できてすっきりした。今後開発部門と仕事をする際の円滑なコミュニケーションに活かす。
satoshi_shinada
営業
用語を覚えきることはできませんでしたが、専門用語の全体イメージは掴めた気がします。
doumoto_
IT・WEB・エンジニア
各用語に対する理解が深まった。
aqueous
メーカー技術・研究・開発
あまり使うことのない用語だった
kato_2082
建設・土木 関連職
webアプリケーションの開発中なので、開発担当者との会話に活かせればと思う。
itot318
コンサルタント
知識の再認識になった
saaaaa22525
営業
今までHTMLなどの開発言語についてよくわかっていなかったが、段階を踏んで説明をいただくことで理解に繋がった
sarayuka
マーケティング
よく耳にする単語であったが、きちんと理解ができた。
mogyan
IT・WEB・エンジニア
以下を学んだ。WEBアプリケーション開発の理解を進めることができた。
html:パーツ作成言語
css:装飾言語
Jacascript:動きの実装言語
API:プログラミング上の窓口
REST:WEBアーキの設計原則
⇒URIで参照
統一IF: GET/POST(作成)/PUT/DELETE
ステートレス:必要な情報だけで処理
キャッシュ利用:〃リクエストはキャッシュから応答
WEBSOCKET:双方向通信
SPA(SINGLE PAGE APPLICATION):最初に必要なデータとコードを読み込み、以降の再読み込みを不要とする仕組み
CMS(contens management system):コンテンツを管理するシステム
hr-sakai
その他
簡潔に説明があってわかりやすかった。言葉での意味はなんとなくわかっていたが理解がふかまった。
h-t-l-y
経営・経営企画
簡潔にまとまっていていい
0133511
IT・WEB・エンジニア
基本を復習することができた。
改めて今使っているシステムを見直したいと思う。
akio_e
営業
セキュリティシステムの提案時の基礎知識として活用
yutahayasaka
その他
たとえ話が分かり易かった
fbj01549
専門職
言語理解はできました
mi-----mu
コンサルタント
学習したことを素早く確認できるのに最適なコースですね
a_hazuki
その他
よく聞くけど何かわからない言葉が少し理解できました
nabezo1962
人事・労務・法務
これらがITパスポート試験に出てきたらお手上げだと思います。
分かりやすい解説で今は理解できていますが、数日経過したら忘れてしまいそうです。
kikawadareika
販売・サービス・事務
見たことがある専門用語が出てきたので、少し見方がかわりそうだなと思いました。
ai-naka
専門職
普段意味が分からず目にしていた用語が多く出てきたので、今後実務の中で随時確認しながら理解を定着させたい
n_jiro
営業
Webアプリケーション関連について知識が少ないことを確認できましたので、しっかり復習します。
0x00
その他
技術というよりは技術の用語説明でした。
iso_ken
専門職
REST、WebSocket、SPA、CMSなどの技術の概要を理解した。
使いこなせるように更に学習を進めたい。
fu_k
IT・WEB・エンジニア
基本的な単語の振り返りができました。
s_yamanoi
資材・購買・物流
webアプリケーションの用語解説の講義でしたが知らない言葉が多くあり理解が難しかったです。
まだ専門的にシステム開発を仕事に出来る訳ではありませんが多くのことを学び吸収していきたいと思っています。
kazu177
メーカー技術・研究・開発
WEBアプリには興味があったので、勉強になりました。
nagase29
営業
webアプリケーションの用語を流れでまとめて覚えられて勉強になりました。
yuki-goto
IT・WEB・エンジニア
システム利用ユーザーや運用管理部門などシステムの専門外の方へ説明する際に参考になった。
m_yuuki02
その他
CMSのシェア率はワードプレスが未だ高いが他のサービスにも目を向けようと思った
lonfri
販売・サービス・事務
WEBアプリケーションの用語を学んだ。業務上かかわる機会が少ないが基本用語として覚えようと思う
yuki_nagato
その他
webアプリケーションの用語を流れでまとめて覚えられて勉強になりました。
hiroponzu
IT・WEB・エンジニア
WebSocketやSPAなどWebアプリケーション開発においては即時性が求められるのでそれを意識した設計を心掛ける
saito0722
その他
webアプリケーションの用語を覚えられて勉強になりました。
blueheater
その他
専門用語が多く覚えるのが大変のようだが、理解が深まるまで繰り返し視聴する。
mamaru
クリエイティブ
構造がなんとなくわかった。
t_n_chocolate
IT・WEB・エンジニア
webアプリについて基本的な内容を理解することができました。
ananana
販売・サービス・事務
HTML,CSS,Javaの違いがやっと解った。
sales_supdoctor
金融・不動産 関連職
Web上での情報提供は、短い言葉で伝えるHTML、装飾して伝えるCSS、動きで印象を残すJavascriptをどのように組み合わせるかによって様々なバリエーションが作られることが理解できた。異なるシステム間でデータを効率的にやり取りするRESTを組み込むことでDBの活用もイメージできた。さらに作成したコンテンツの充実向けてCMSなどもさらに自己研鑽したいと感じました。
genchawan
販売・サービス・事務
知っているつもりでわかっていないことがあり勉強になりました。
ykitayama14
営業
webアプリケーションの言葉の整理ができた。わからない単語は都度都度確認したい。
inagaki_tomomi1
販売・サービス・事務
日頃、見聞きする専門用語の意味を知ることができました。
marimariiii
金融・不動産 関連職
用語が多く出てきましたが一つ一つ慣れて覚えていきたい
yamyamyamyam
その他
用語が多すぎていっぺんに覚えるのは無理なので、地道に覚えて行こうと思います。
makotokoma
販売・サービス・事務
リス管理の必要、感じました。
takahashi-m
その他
■サクッとわかるテクノロジー WEBアプリケーション基本技術編
・HTML コンピュータが認識出来るようにタグ付けする言語
・CSSはWEBページの見た目を整えるための言語
・構造を指定するのか?装飾を指定するのか?の違い
・JAVA SCRIPTはWEBページに動きを付けるための言語
・APIとは2つのアプリケーションやソフトウェアが情報交換する際のプログラミング上の窓口→apiで相手のデータを二次利用できる→身近な利用例としてはGoogle Map
・RESTとは異なるシステム間でデータを効率的にやり取りするためのウェブアーキテクチャの設計原則の1つ→APIの設計においてRESTが採用されることが多くなっている シンプルで柔軟なインターフェースを提供できる
・リソース志向、統一インターフェース、ステートレス、キャッシュ利用う
・WEBSOCKET インターネット上でリアルタイムな双方向通信を実現する技術 通常では情報のやり取りに時間がかかるが、WEBSOCKETではサーバとクライアントで一度接続が確立されるとスムーズにデータが送受信できる
・SPAはシングルアプリケーションの略 WEBアプリケーションの一種
→最初に必要なデータとコードを読み込みその後はページの再読み込み無しで情報を切り替える
・CMSはサイトやブログなどのコンテンツを管理するシステム。CMSの利点は専門的な知識が無くてもWEBサイトの管理が出来ること。チームでの作業もしやすく、複数人で同時編集できる
・MicroCMS ウエブサイトやアプリケーションの管理を簡単に行えるapiベースの日本製ヘッドレスcms→一般的なcmsと比較して手軽さと拡張性が特徴
masayuk_yokoyam
販売・サービス・事務
なんとなく聞いたことがあるくらいの言葉の機能や概要がざっくりわかった。便利なものがあると知れたので、webアプリを作ることがあれば組み合わせて利用してみたい。
an14793
メーカー技術・研究・開発
ソフトウェア開発では、各用語を理解しておいて、設計や実装時にこれらのテクノロジーを問題なく使えるようにする。
sachi000
販売・サービス・事務
ジャバスクリプトについて、再確認できました。
yokochandesu
建設・土木 関連職
HTML、CSS、Java Scriptの違いと関係性を理解できた。
用語が多く出てきており、すべてをすぐに理解するのは難しいので徐々に学習していきたい。
komatsu_chihiro
人事・労務・法務
業務で何気なく使用しているチャットや、普段のショッピングに使用しているサイトが
テクノロジーを駆使して作られたものだと再認識できました
koyama12
営業
クライアントサイト内のJavaScriptで書かれたもののについて、専門チームを巻き込んで対応する。
kyo1227
営業
普段意味が分からず目にしていた用語が多く出てきたので、今後実務の中で随時確認しながら理解を定着させたい
isshikit
その他
「サクッとわかる!テクノロジー ~Webアプリケーション基本技術編」で学ぶ内容は、業務だけでなく日常生活においても多方面で役立つと感じました。
。プロジェクト管理や開発プロセスの改善、個人のスキル向上、デジタルリテラシーの向上など、幅広い活用方法があることを学ぶことができました。
ehara_c
人事・労務・法務
このテーマはやはり難しいなぁと感じます。
nomkrk
その他
webサイトの利便性は業績に左右する重要なファクターである。使い手視点でのアプリケーション開発が必要不可欠である。
oknmkcti
経理・財務
今はまだ点と点が点のままの状態。
さーっとおさらいできた。
m_k_d
その他
非常に分かりやすい説明で理解が深くなったと思う。
hazuki420
専門職
普段よく目にするが意味が分かっていなかった用語が理解できた。具体的に例えばCMSをつかえる状況は今の仕事ではないだろうか、理解しておくことで通訳翻訳時に役立つと思う。
takabag07
金融・不動産 関連職
専門用語が良く理解できました。
mutame
その他
見聞きしたことはあるが詳しくわかっていない用語の整理が出来た
aiko-aiko
人事・労務・法務
普段、よく分からないまま使用していた単語について改めて学ぶことができて良かった
terulin
メディカル 関連職
知らない略語(REST、SPA、WebSocket)がありました。しっかり復習しておきます
mamec
IT・WEB・エンジニア
ちょうど、今、勉強でDjangoのアプリを作成開始したところなので、今日、学んだ事を頭の片隅に入れて関連がどのようになっているのか考えながら作業したいです。
xujiahui1
経営・経営企画
用語の理解ができた程度
tquattro
建設・土木 関連職
webアプリケーションの用語を流れでまとめて覚えられて勉強になりました。
i_w_m
IT・WEB・エンジニア
Webシステムの振り返りなった。
akisa28
販売・サービス・事務
形、色、動きに対してプログラムが別々に組まれていることを知った。再読み込み時にデータが重たくなる時とそうでない時があるけどそれも採用しているシステムによっても違うことが分かった。
mitti24gym
専門職
わかりやすく教えていただきましたが、ゆかりがないため、すぐ忘れそうです。
gararanyororo
IT・WEB・エンジニア
まだ浅い知識だけですが、学んだ内容を活かせば、部署内で利用している複数のツールを紐づけて、より業務を簡略化できそうな気がしました。
yamatakuishi
販売・サービス・事務
アプリケーション言語を理解して構造を編集できるようにする。
gtr_star
IT・WEB・エンジニア
各用語のおおよそのイメージがついたので、業務でもそれぞれの使い分けではできると思います。
koh_w
IT・WEB・エンジニア
最近APIに興味があるのでより学びを深めていきたい。
1982103
その他
分かっているつもりでも、各用語の説明を改めて聞き、再確認ができました。
fruitmix56
販売・サービス・事務
用語が多く、簡略化しているので、正しい意味を覚えたいです。
reon2001
販売・サービス・事務
専門用語でわかりづらいと思ったけどスッと入ってきて良かった
leosan
人事・労務・法務
CMSが複数人で同時に作業ができるのは便利だと思いました
jyoui
販売・サービス・事務
アルファベットの略語が多くて混乱しそう。使いながら覚えていきたい
reason_with
営業
普段使ってるなんとなく言葉の意味が理解できた
sa-yamanaka
販売・サービス・事務
様々な用語が出てきて難しく感じました。
fu-atoreichi-ma
その他
Web アプリケーションにおける HTML/CSS、JAVA Script、API、REST、Web Socket、SPA、CMS
などの基本用語を正しく理解し、最大限効率的かつシンプルなプログラムの作成が求められると認識した。