
会員限定
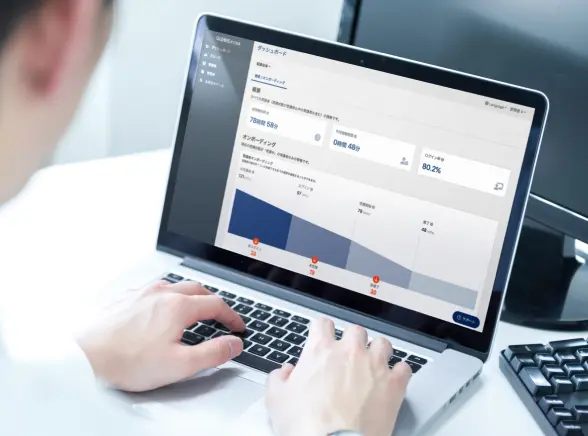
Laravel入門
「Laravel(ララベル)」はPHPフレームワークのひとつで、Webアプリケーション開発に必要な機能が備わっています。また、初心者でもコードを書きやすく、またその自由度の高さから人気のフレームワークです。 今回は、Laravelのインストール方法やルーティングの設定、データベースの活用法などを実際の画面を見ながら解説します。 本コースはYouTubeで配信されている「ともすたCHANNEL」たにぐちまこと氏とのコラボレーションコンテンツです。皆さんに役立つITに関するスキルについての学びをお伝えいただきます。 ※各ツールの画面配置や挙動は撮影時点(2022年12月)のものです。ツールのアップデートにより変更されている場合があります。

















より理解を深め、他のユーザーとつながりましょう。
15人の振り返り
sphsph
メーカー技術・研究・開発
諦めずに聴講していますが、何とも理解度が上がりません。
shusuke-yamada
その他
Flexboxのことを学びながら、使わないと理解度が上がりません。
yo-nakanishi
IT・WEB・エンジニア
Flexboxは使ったことがありますが、利用シーンなど絡めて説明がされていて、勉強になりました。
講座でも仰っていたように、プロパティも多いので1度見て理解するのは難しいと思うのですが、利用する場面では、また見てみようと思います。
me_
その他
難しいです…実際に使ってみないとですね。
iso_ken
専門職
HTML,CSSの基本が理解できた。Webデザインに十分に活用できると思う。
ks1006
その他
CSSの便利な使い方が分かった。
sbsconts
コンサルタント
機能が多く、視聴途中からついていけなくなってしまいましたが、FlexBoxをどの様に活用していけばよいかが把握できたので、今後、実践をしていくなかで、各機能の活用を習得していこうと思います。
naike_jpn
マーケティング
駆け足ながらflexboxの使い方が一通りイメージできた。
tanabota_
人事・労務・法務
HTMLとCSSの使ってのWEBデザインのコツがとてもよく理解できました。
WEBデザインプログラムは、初めて学ぶ機会でしたが、学習コンテンツとして大変理解し易かったです。
akiko_saito
販売・サービス・事務
HTMLの理解が深まりました。
再度みながら、Webを変更してみようと思います。
ciws912ta
販売・サービス・事務
Flexboxのことを学びは、初めてでしたが理解するのに役に立ちました。
kyo1227
営業
CSSの便利な使い方が分かった。
everest
営業
Webページや社内ツールのレイアウトを素早く柔軟に調整でき、見やすく使いやすいUIの実現に役立てたい。
taguchitakumi
金融・不動産 関連職
難しい内容ですが面白いです
kudaranasubi
クリエイティブ
flexboxについてとても詳しい説明が聞けて良かったです。使いこなすのは大変そうですが、つまづいた時はこの動画を何度も見返したいと思います。